الوسم input و استخداماته
وسم input هو وسم يستخدم لإنشاء عناصر تقبل الإدخال في الصفحة من المستخدم و أرسالها إلى السيرفر مثل مستطيل كتابة البريد الالكتروني و الباسورد عندما يكتبها المستخدم وترسل للسرفر عند الضغط على زر الإدخال و لهذا الوسم قيم متعددة سنذكرها جميعها في هذا الدرس.
القيم التي يأخذها الوسم input
- text
- button
- color
- datetime
- date-time-color
- hidden
- image
- reset
- search
- submit
- tel
- url
- week
- password
- number
- date
- radio
- file
- checkbox
- month
- range
- time
القيمة text الوسم input و استخداماته في HTML
القيمة الأكثر شيوعًا للخاصية "type" في وسم <input> هي "text". يتيح نوع القيمة هذا للمستخدم إدخال نص عادي. عند استخدام القيمة "text" ، يتم عرض مربع نص يمكن للمستخدم كتابة النص فيه.
فيما يلي مثال يوضح كيفية استخدام وسم input مع القيمة "text":
<label for="username">اسم المستخدم:</label> <input type="text" id="username" name="username">
- تم استخدام الوسم <label> لإنشاء تسمية (label) لحقل الإدخال. يتم ربط الوسم <label> بحقل الإدخال المقابل باستخدام الخاصية "for" والتي تحمل قيمة تطابق الخاصية "id" في وسم <input>.
- تم استخدام الوسم <input> مع القيمة "text" لإنشاء حقل إدخال نصي.يتم تحديد معرف الحقل باستخدام الخاصية "id" واسم الحقل باستخدام الخاصية "name" (يستخدم في عملية إرسال البيانات إلى الخادم).
يمكن استخدام الوسم <input type="text"> في سياقات مختلفة في HTML، مثل إنشاء نماذج (forms)، وإنشاء صفحات البحث، وتسجيل الدخول، والتعليقات، وغيرها من الأماكن التي يتعين على المستخدم إدخال النص.
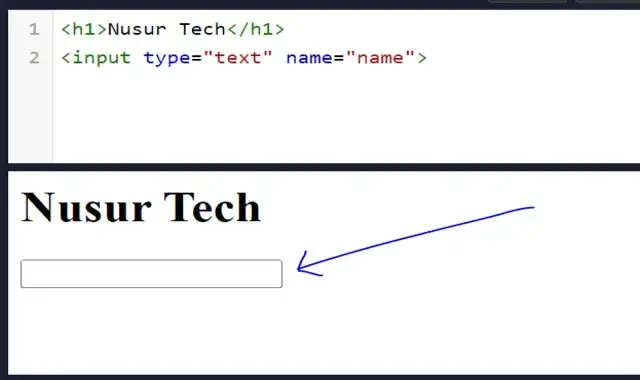
مثال
<input type="text" name="name"> .
القيمة password الوسم input و استخداماته في HTML
واحدة من أنواع الإدخال المشتركة هي نوع password. عندما يتم تعيين الخاصية type إلى password، يتم عرض مربع نص يسمح للمستخدم بإدخال كلمة مرور سرية.
فيما يلي مثال لاستخدام الوسم <input> مع نوع password في HTML:
<label for="password">كلمة المرور:</label> <input type="password" id="password" name="password">
في المثال أعلاه، يتم إنشاء مربع نص لإدخال كلمة المرور، ويتم تعيين id و name إلى "password" لتحديد هوية العنصر. يمكن استخدام الخاصية for في الوسم <label> لربطها بعنصر الإدخال من خلال تعيين قيمة for إلى قيمة id المطابقة.
تذكر أنه عند استخدام نوع password، يتم إخفاء النص المدخل من قبل المتصفح، ويتم استخدامه عادة لإنشاء حقول كلمة المرور السرية التي لا يمكن رؤيتها عند الإدخال.
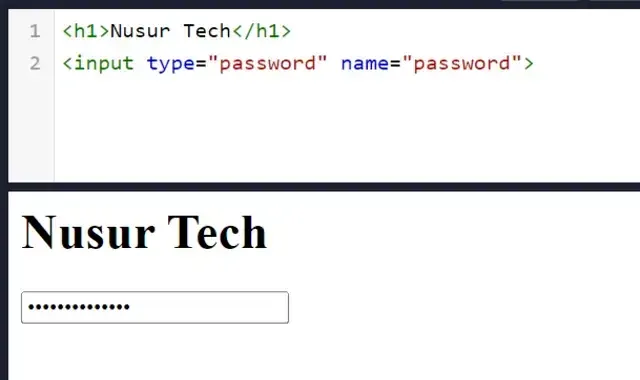
مثال
<input type="password" name="password"> .
القيمة button الوسم input و استخداماته في HTML
يتم استخدام الوسم <input> بقيمة button لإنشاء زر يمكن للمستخدم النقر عليه لتنفيذ إجراء معين. يستخدم زر <input type="button"> عندما لا يكون هناك حاجة لإرسال بيانات النموذج إلى الخادم، وبدلاً من ذلك يتم استخدامه لتشغيل وظيفة أو تنفيذ سكريبت في الجانب العميل (في البرمجة النصية JavaScript على سبيل المثال).
فيما يلي مثال لاستخدام الوسم <input> بقيمة button في HTML:
<input type="button" value="انقر هنا" onclick="myFunction()"> .
في المثال أعلاه، يتم إنشاء زر يحمل قيمة "انقر هنا" باستخدام الخاصية value، ويتم تعيين الخاصية onclick لتنفيذ وظيفة JavaScript المسماة "myFunction()" عند النقر على الزر.
يمكنك تعديل قيمة الخاصية onclick لتنفيذ الوظيفة أو السكريبت المطلوب عند النقر على الزر. يمكنك أيضًا تغيير قيمة الخاصية value لعرض نص مختلف على الزر وفقًا لاحتياجاتك.
مثال
<input type="button" value="انقر للدخول"/> .
الزر قابل للضغط على لكن ليس له اي شيئ افتراضي
القيمة checkbox الوسم input و استخداماته في HTML
يتم استخدام الوسم <input> بقيمة checkbox لإنشاء خانة اختيار (Checkbox) تسمح للمستخدم بتحديد خيار واحد أو أكثر من بين عدة خيارات.
فيما يلي مثال لاستخدام الوسم <input> بقيمة checkbox في HTML:
<input type="checkbox" id="option1" name="option1" value="option1"> <label for="option1">الخيار الأول</label> <input type="checkbox" id="option2" name="option2" value="option2"> <label for="option2">الخيار الثاني</label>
في المثال أعلاه، يتم إنشاء خانتي اختيار مع القيمة checkbox. يتم استخدام الخاصية id و name لتحديد هوية واسم الخانة الاختيارية. يتم استخدام الوسم <label> لعرض نص يصف خيار الخانة الاختيارية المقابلة، ويتم استخدام الخاصية for في الوسم <label> لربطها بالخانة الاختيارية من خلال تعيين قيمة for إلى قيمة id المطابقة.
عند تحديد خانة اختيار، ستتم إرجاع قيمتها المحددة إلى الخادم عند إرسال النموذج أو يمكن استخدام JavaScript للوصول إليها ومعالجتها على الفور في الجانب العميل.
مثال
<input type="checkbox" name="checkbox"/> .
يعطينا مربع ضغير نستطيع تأشيره بإشارة صح بحال توفر عدة خيارات
القيمة color الوسم input و استخداماته في HTML
في HTML، يتم استخدام الوسم <input> بقيمة color لإنشاء حقل اختيار اللون يسمح للمستخدم بتحديد لون معين.
فيما يلي مثال لاستخدام الوسم <input> بقيمة color في HTML:
<label for="color">اختر لونًا:</label> <input type="color" id="color" name="color">
في المثال أعلاه، يتم إنشاء حقل اختيار اللون باستخدام الوسم <input> وقيمة color للخاصية type. يتم استخدام الخاصية id و name لتحديد هوية واسم الحقل. يمكن استخدام الخاصية for في الوسم <label> لربطها بالحقل من خلال تعيين قيمة for إلى قيمة id المطابقة.
عندما يقوم المستخدم بتحديد لون في حقل الإدخال، ستتم إرجاع قيمة اللون المحددة إلى الخادم عند إرسال النموذج أو يمكن استخدام JavaScript للوصول إلى قيمة اللون ومعالجتها على الفور في الجانب العميل. يتم تمثيل القيمة المحددة للون عادة بصيغة HEX أو RGB.
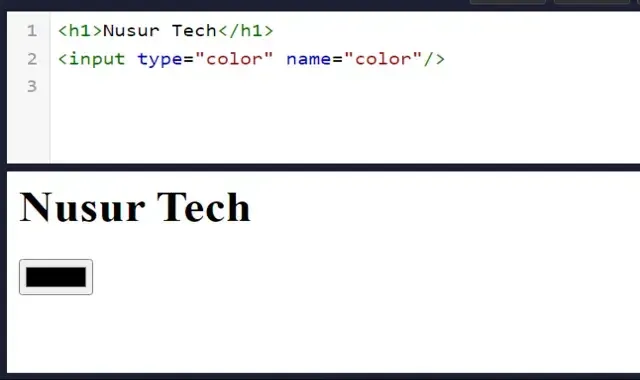
مثال
<input type="color" name="color"/> .
صندوق يظهر لنا مجموعه الوان لاختيار احدها عند النقر على الصندوق
القيمة date الوسم input و استخداماته في HTML
يتم استخدام الوسم <input> بقيمة date لإنشاء حقل اختيار التاريخ يسمح للمستخدم بتحديد تاريخ.
فيما يلي مثال لاستخدام الوسم <input> بقيمة date في HTML:
<label for="date">اختر تاريخًا:</label> <input type="date" id="date" name="date">
في المثال أعلاه، يتم إنشاء حقل اختيار التاريخ باستخدام الوسم <input> وقيمة date للخاصية type. يتم استخدام الخاصية id و name لتحديد هوية واسم الحقل. يمكن استخدام الخاصية for في الوسم <label> لربطها بالحقل من خلال تعيين قيمة for إلى قيمة id المطابقة.
عندما يقوم المستخدم بتحديد تاريخ في حقل الإدخال، ستتم إرجاع قيمة التاريخ المحددة إلى الخادم عند إرسال النموذج أو يمكن استخدام JavaScript للوصول إلى قيمة التاريخ ومعالجتها على الفور في الجانب العميل. قيمة التاريخ ستكون عادة في تنسيق yyyy-mm-dd.
مثال
<input type="date" name="date"/> .
يعطينا رزنامة نختار منها تاريخ الميلاد و الشهر و السنة و عادتاً ما تستخد للتسجيل في مواقع مثل الفيس لحفظ المواليد و ارسالها للسرفر.
القيمة datetime-local الوسم input و استخداماته في HTML
في HTML، يتم استخدام الوسم <input> بقيمة datetime-local لإنشاء حقل اختيار التاريخ والوقت المحلي، حيث يمكن للمستخدم تحديد تاريخ ووقت في نفس الحقل.
فيما يلي مثال لاستخدام الوسم <input> بقيمة datetime-local في HTML:
<label for="datetime">اختر تاريخ ووقتًا:</label> <input type="datetime-local" id="datetime" name="datetime">
في المثال أعلاه، يتم إنشاء حقل اختيار التاريخ والوقت المحلي باستخدام الوسم <input> وقيمة datetime-local للخاصية type. يتم استخدام الخاصية id و name لتحديد هوية واسم الحقل. يمكن استخدام الخاصية for في الوسم <label> لربطها بالحقل من خلال تعيين قيمة for إلى قيمة id المطابقة.
عندما يقوم المستخدم بتحديد تاريخ ووقت في حقل الإدخال، ستتم إرجاع قيمة التاريخ والوقت المحددة إلى الخادم عند إرسال النموذج أو يمكن استخدام JavaScript للوصول إلى قيمة التاريخ والوقت ومعالجتها على الفور في الجانب العميل. قيمة التاريخ والوقت ستكون في تنسيق yyyy-mm-ddThh:mm (مثال: 2023-08-09T15:30).
مثال
<input type="datetime-local" name="datetime-local"/> .
حقل يمكننا كتابة التاريخ به يدوي دون ظهور خيارات اختيار.
القيمة email الوسم input و استخداماته في HTML
في HTML، يتم استخدام الوسم <input> بقيمة email لإنشاء حقل إدخال للبريد الإلكتروني، حيث يسمح للمستخدم بإدخال عنوان بريد إلكتروني صحيح.
فيما يلي مثال لاستخدام الوسم <input> بقيمة email في HTML:
<label for="email">أدخل عنوان بريد إلكتروني:</label> <input type="email" id="email" name="email">
في المثال أعلاه، يتم إنشاء حقل إدخال للبريد الإلكتروني باستخدام الوسم <input> وقيمة email للخاصية type. يتم استخدام الخاصية id و name لتحديد هوية واسم الحقل. يمكن استخدام الخاصية for في الوسم <label> لربطها بالحقل من خلال تعيين قيمة for إلى قيمة id المطابقة.
عندما يقوم المستخدم بإدخال عنوان بريد إلكتروني في حقل الإدخال، سيتم التحقق من صحة العنوان بريد إلكتروني بشكل تلقائي. إذا لم يتم إدخال عنوان بريد إلكتروني صحيح، سيتم عرض رسالة خطأ للمستخدم. يمكن استخدام JavaScript أو الجانب الخادم لمعالجة القيمة المدخلة بعد الفحص.
مثال
<input type="email" name="email"/> .
يعطينا حقل يجب ملؤه ببريد الكتروني و لا يقبل ملؤه فقط بكتابة بل يكون صيغة بريد الكتروني كاملة مثل xxxxxxx@gmail.com حتى يسمح باستخدامه.
القيمة file الوسم input و استخداماته في HTML
القيمة "file". عندما يتم تعيين القيمة "file" لسمة "type" في وسم <input>، يتم إنشاء زر اختيار الملف (File Upload) الذي يسمح للمستخدم بتحديد ملف من جهازه المحلي ليتم رفعه إلى الخادم.
عند النقر على زر اختيار الملف، يتم فتح نافذة المستكشف (أو نافذة اختيار الملفات) على جهاز المستخدم، حيث يمكنه من هناك تحديد الملف الذي يرغب في رفعه.
فيما يلي مثال بسيط يوضح استخدام وسم <input> بقيمة "file":
<form action="/upload" method="post" enctype="multipart/form-data"> <label for="file-upload">اختر ملف:</label> <input type="file" id="file-upload" name="file"> <input type="submit" value="رفع الملف"> </form>
في هذا المثال، تم استخدام وسم <input> مع القيمة "file" لإنشاء زر اختيار الملف. عند النقر على الزر، ستتمكن من اختيار ملف من جهازك، وعند النقر على زر "رفع الملف"، سيتم إرسال الملف المحدد إلى الخادم للمعالجة.
يجب أن يتم تضمين الوسم <form> حول وسم <input> بقيمة "file"، وعادةً ما يُحدد خاصية "enctype" على "multipart/form-data" للسماح بتحميل الملفات. كما يتم تحديد السمة "name" لـ<input> لتحديد اسم الملف الذي سيتم إرساله إلى الخادم.
مثال
<input type="file" id="file"/> .
هذا يسمح للمستخدم بأختيار ملف يطلبه منه صاحب الموقع و يختاره من جهازه كما موضح بالصورة بالاعلى.
القيمة hidden الوسم input و استخداماته في HTML
في HTML، يُستخدم الوسم <input> بقيمة "hidden" لإنشاء حقل إدخال مخفي. يعني ذلك أن الحقل غير مرئي للمستخدم عند تصفح الصفحة، ولكن يتم إرسال قيمته إلى الخادم عند تقديم النموذج.
يُستخدم عادة الحقل المخفي لنقل بيانات إضافية أو إعدادات للخادم بدون إظهارها للمستخدم. يمكنك تعيين قيمة الحقل المخفي في العنصر <input> باستخدام السمة "value".
فيما يلي مثال بسيط يوضح استخدام الحقل المخفي:
<form action="/process" method="post"> <input type="hidden" name="user_id" value="123456"> <input type="submit" value="إرسال"> </form>
في هذا المثال، تم إنشاء حقل مخفي بواسطة وسم <input> وتم تعيين قيمة "123456" للسمة "value". عند تقديم النموذج، ستتم إرسال القيمة "123456" كجزء من بيانات النموذج إلى المسار "/process" على الخادم.
يمكنك استخدام الحقل المخفي لأغراض متنوعة مثل تحميل بيانات الجلسة، أو تمرير معرفات أو معلومات إضافية لمعالجة النماذج على الخادم. هذا يعطيك إمكانية نقل بيانات مهمة دون عرضها للمستخدم على الصفحة.
<input type="hidden" name="hidden" id="hidden" value="saja"/> .
يشير هذا العنصر إلى قيمة مخفية لكن سوف ترسل إلى المخدم و في المثال وضعنا القيمة saja.
القيمة image الوسم input و استخداماته في HTML
في HTML، يُستخدم الوسم <input> بقيمة "image" لإنشاء زر صورة. يتم استخدام هذا الزر لإنشاء زر يحتوي على صورة بدلاً من نص عادي. عند النقر على الصورة، يتم إرسال النموذج إلى الخادم.
يمكنك تحديد صورة للزر باستخدام السمة "src" في وسم <input>، وكذلك تحديد النص البديل للصورة باستخدام السمة "alt"، التي ستظهر إذا كانت الصورة غير قادرة على العرض.
فيما يلي مثال بسيط يوضح استخدام زر الصورة:
<form action="/submit" method="post"> <input type="image" src="button-image.png" alt="زر صورة"> </form>
في هذا المثال، تم إنشاء زر صورة باستخدام وسم <input> وتم تحديد صورة "button-image.png" باستخدام السمة "src". عند النقر على الصورة، سيتم إرسال النموذج إلى المسار "/submit" على الخادم.
يمكن استخدام زر الصورة في العديد من السيناريوهات، مثل تحديد موقع على الخريطة، أو تطبيق تأثيرات بصرية على الصورة عند النقر عليها. يمكن تنسيق زر الصورة باستخدام CSS لتحقيق المظهر المطلوب وتناسب تصميم الصفحة.
مثال
<input type="image" name="image" src="img.png" alt="ahmed"/> .
ينشئ لنا زر على شكل صورة قابل للضغط نستخدم به src لتحديد مكان الصورة و alt لوصفها بحال انترنت ضعيف و اسمينا وصفها هنا ahmed.
القيمة month الوسم input و استخداماته في HTML
في HTML5، يُستخدم الوسم <input> بقيمة "month" لإنشاء حقل إدخال يسمح للمستخدم بتحديد شهر وسنة. يتيح هذا الحقل للمستخدم اختيار شهر واحد من السنة.
عند استخدام القيمة "month"، سيتم عرض حقل إدخال يمكن للمستخدم تحديد شهر واحد وسنة مرتبطة به. يتم تمثيل قيمة الشهر والسنة كنص في شكل "yyyy-MM"، حيث "yyyy" يشير إلى السنة و"MM" يشير إلى الشهر.
فيما يلي مثال بسيط يوضح استخدام حقل الشهر:
<label for="month-input">اختر شهرًا:</label> <input type="month" id="month-input" name="month">
في هذا المثال، تم استخدام وسم <input> بقيمة "month" لإنشاء حقل إدخال الشهر. سيتم عرض حقل الإدخال على شكل حقل نص يحتوي على مربع اختيار للاختيار من الشهور وحقل نص للسنة.
يمكن استخدام حقل الشهر في العديد من السيناريوهات، مثل إنشاء نماذج لتحديد تاريخ البدء أو تاريخ الانتهاء لأحداث معينة، أو تفعيل مرشحات البحث حسب الشهر، أو أي سيناريو يتطلب اختيار شهر محدد.
مثال
<input type="month" name="month"/> .
يستخدك لإدخال السنة و الشهر
القيمة datetime الوسم input و استخداماته في HTML
في HTML5، يُستخدم الوسم <input> بقيمة "datetime" لإنشاء حقل إدخال يسمح للمستخدم بتحديد التاريخ والوقت. يتيح هذا الحقل للمستخدم اختيار تاريخ ووقت محددين.
ومع ذلك، قد تم إزالة قيمة "datetime" من المواصفة الحديثة للعنصر <input> في HTML5، ويُفضل استخدام أقسام متعددة مثل <input type="date"> و <input type="time"> بدلاً من ذلك.
لذا، يُفضل استخدام الأقسام المنفصلة للتحكم في التاريخ والوقت بدلاً من استخدام القيمة "datetime". يمكنك استخدام <input type="date"> لتحديد التاريخ و <input type="time"> لتحديد الوقت.
فيما يلي مثال يوضح استخدام أقسام منفصلة للتاريخ والوقت:
<label for="date-input">تاريخ:</label> <input type="date" id="date-input" name="date"> <label for="time-input">وقت:</label> <input type="time" id="time-input" name="time">
في هذا المثال، تم استخدام <input type="date"> لإنشاء حقل إدخال التاريخ و <input type="time"> لإنشاء حقل إدخال الوقت. ستظهر أزرار منبثقة أو واجهة لاختيار التاريخ والوقت بشكل منفصل.
يمكن استخدام أقسام التاريخ والوقت في العديد من السيناريوهات، مثل إنشاء نماذج لتحديد تاريخ ووقت الحجز، أو جدولة الفعاليات، أو أي سيناريو يتطلب اختيار تاريخ ووقت محددين.
الخصائص التي تستخدم مع القيمة datetime
- placeholder تلميح النص.
- required اجبار المستخدم على التحديد.
- minlength حد ادنى.
- maxlength حد اقصى.
- value قيمة افتراضية.
- autofocus اضافة تركيز لأحد الخيارات.
- disable تعطيل خيار.
- multipl وضع جميع الخيارات تلقائياً لأحد الخيارات.
- checked accept سماح.
- image/* جميع صيغ الصور.
- video/* جميع صيغ الفيديو.
- audio/* جميع صيغ ملفات الصوتية.
- .doc ملفات الوورد.
- .pdf ملفات البي دي اف.
تمارين عملية على الوسم input في HTML
التمرين الأول : اكتب صفحة لتسجيل دخول متضمنة اسم مستخدم و كلمة مرور مع زر لتسجيل الدخول فقط عن طريق html.
<body>
<p>اسم مستخدم</p>
<input type="text" name="text"/>
<p>كلمة مرور</p>
<input type="password" name="password"/>
<button type="submit">تسجيل دخول</button>
</body>نتيجة الكود السابق
التمرين الثاني : اكتب صفحة دخول تحتوي على بريد الكتروني و كلمة مرور و رقم هاتف و الجنس مع زر انشاء حساب.
<body>
<p>بريد الكتروني</p>
<input type="email" name="email"/>
<p>كلمة مرور</p>
<input type="password" name="password"/>
<p>رقم الهاتف</p>
<input type="tel" name="tel"/>
<p>الجنس</p>
<select>
<option>ذكر</option>
<option>انثى</option>
</select> <br>
<button type="submit">تسجيل دخول</button>
</body>نتيجة الكود السابق
التمرين الثالث : اكتب صفحة ويب مشابهة لبيانات انشاء حساب الفيسبوك تماماً فقط بـ html بالذي تعملناه في الدرس و تكون جهة الصفحة عربي من اليمين لليسار.
<body>
<form>
<input type="text" name="text" placeholder="اسم الأول"/>
<input type="text" name="text" placeholder="اسم العائلة"/><br>
<input type="email" name="email" placeholder="البريد الالكتروني"/><br>
<input type="password" name="password" placeholder="كلمة المرور"/><br>
<input type="date" name="date" /> <br>
<p>الجنس</p>
<label>ذكر</label>
<input type="radio" name="الجنس" value="ذكر" required/>
<label>انثى</label>
<input type="radio" name="الجنس" value="انثى" required/><br>
<button type="submit">انشاء حساب</button>
<form>
</body>نتيجة الكود
التمرين الرابع : اكتب صفحة ويب تمكن المستخدم من رفع ملفات إلى السيرفر وتكون الملفات المطلوبة هي جميع انواع الصور و الفيديو.
<body>
<form>
<input type="file" accept="image/*,video/*"/>
</form>
</body>نتيجة