تجميع العناصر بواسطة Fieldset في HTML
العنصر fieldset يتم إستخدامه لـ تجميع العناصر ذات الصلة و ايضاً يقوم برسم مربع حول العناصر ذات الصلة, بالنسبة للعنصر legend يتم إستخدامه ضمن العنصر fieldset, من خلاله يمكن كتابة تسمية توضيحية للعنصر fieldset, معنى كلمة fieldset في اللغة العربية هي "مجموعه ميدانية" و معنى legend عنوان تفصيلي باللغة العربية, تجميع العناصر بواسطة Fieldset في HTML.
إستخدامات الوسم fieldset
بالطبع! هناك العديد من الاستخدامات الأخرى لوسم <fieldset> في HTML. إليك بعض الاستخدامات الشائعة الأخرى:
- تجميع إدخالات النموذج المتعلقة: يمكن استخدام وسم <fieldset> لتجميع مجموعة من عناصر النموذج المتعلقة معًا، مثل الحقول المطلوبة لإنشاء حساب جديد أو تعديل الملف الشخصي.
- تنظيم إدخالات النموذج في أقسام: يمكن استخدام وسم <fieldset> لتنظيم عناصر النموذج في أقسام مختلفة. على سبيل المثال، يمكنك استخدامه لتجميع معلومات الاتصال وتجميع المعلومات الشخصية في قسمين منفصلين داخل نموذج واحد.
- إنشاء قوائم مرتبة: يمكن استخدام وسم <fieldset> لإنشاء قوائم مرتبة، حيث يتم استخدام <legend> لعنوان القائمة وعناصر القائمة توضع داخل الوسم <fieldset>.
- تطبيق تأثيرات بصرية مخصصة: يمكنك استخدام CSS لتخصيص تصميم ومظهر وسم <fieldset> و <legend> لإضافة تأثيرات بصرية مخصصة، مثل تغيير لون الخلفية أو إضافة حدود وظلال.
هذه بعض الاستخدامات الشائعة لوسم <fieldset> في HTML. يمكنك تجربة هذه الاستخدامات وتخصيصها حسب احتياجاتك الخاصة باستخدام CSS للحصول على تصميم وتجربة مستخدم مرنة وجذابة, تجميع العناصر بواسطة Fieldset في HTML.
كيفية إنشاء العناصر fieldset و legend
نقوم بفتح المحرر الذي نعمل به و نقوم بكتابة العنصر <fieldset> و وسم نهايته <fieldset/> و ضمن هذا العنصر نقوم بكتابة العنصر legend, لكن لست مجبر على اضافة legend.
<body>
<fieldset>
</fieldset>
</body>سوف يظهر صورة مربع فارغ على كامل الصفحة لأننا لم نقم بإضافة اي عناصر له بعد, كما لاحظتم بالصورة السابقة.
مثال لإضافة العنصر legend.
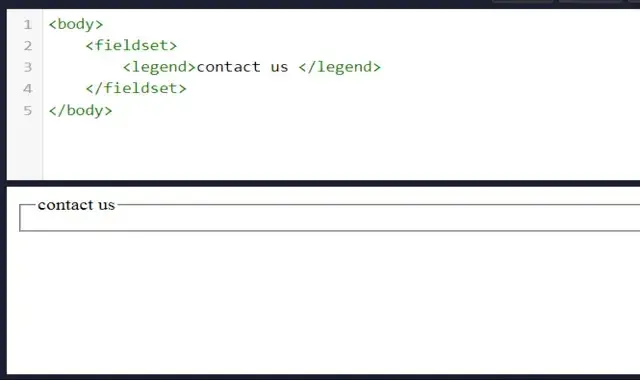
<body>
<fieldset>
<legend>contact us </legend>
</fieldset>
</body>لنلقي نظرة على النتيجة من المتصفح
نلاحظ أن ما يكتب ضمن العنصر legend يتم وضعه ضمن حدود المربع المرسوم و باقي العناصر و المعلومات تكتب اسفل العنصر legend ليتم اظهارها في المربع, سوف نأخذ مثال لإصافة بيانات به, تجميع العناصر بواسطة Fieldset في HTML.
مثال
<body>
<fieldset>
<legend>contact us </legend>
<h3>telegram : https://t.me/NusurTech</h3>
<h3>website : https://www.nusurtech.ca</h3>
<h3>facebook : https://www.facebook.com/NusurTech</h3>
<h3>youtube 1 :https://www.youtube.com/@NusurTech</h3>
<h3>youtube 2 :https://www.youtube.com/MuhammadAlush0997</h3>
<h3>twitter : https://twitter.com/nusurtech</h3>
</fieldset>
</body>و عندما نستعرض النتيجة في المتصفح
نفهم من النتيجة السابقة ان فائدة العنصر fieldset هي إضافة مربع حول نص نريد التركيز عليه و توضيحه و النعصر legend يعتبر كـ وصف او عنوان لهذا المربع, و من ثم نكتب ما نريد من وسوم اسفل الوسم legend.
مثال
<body>
<fieldset>
<legend>contact us </legend>
<img src="nusurtech.jpg" alt="nusurtech" height="360" width="600">
</fieldset>
</body>وفي المتصفح
هل يمكنني استخدام وسم fieldset داخل وسم form؟
نعم، بالطبع يمكنك استخدام وسم <fieldset> داخل وسم <form> في HTML. في الواقع استخدام <fieldset> داخل <form> هو استخدام شائع ومألوف.
وسم <form> يستخدم لإنشاء نموذج HTML الذي يحتوي على عناصر إدخال وأزرار إرسال وغيرها لجمع بيانات المستخدم. بدوره، وسم <fieldset> يستخدم لتجميع وتنظيم عناصر النموذج ذات الصلة.
استخدام <fieldset> داخل <form> يساعد في تنظيم النموذج وتقسيمه إلى مجموعات متعددة وفقًا للموضوع أو النوع. قد يحتوي كل <fieldset> على عناصر إدخال متعددة مثل حقول النص وأزرار الاختيار وغيرها التي ترتبط ببعضها البعض, تجميع العناصر بواسطة Fieldset في HTML.
فيما يلي مثال على كيفية استخدام <fieldset> داخل <form>:
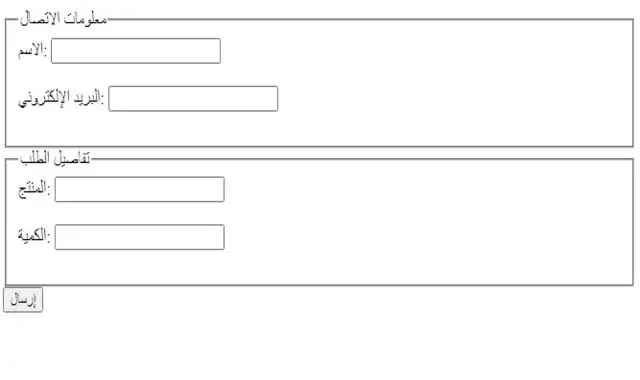
<form>
<fieldset>
<legend>معلومات الاتصال</legend>
<label for="name">الاسم:</label>
<input type="text" id="name" name="name"><br><br>
<label for="email">البريد الإلكتروني:</label>
<input type="email" id="email" name="email"><br><br>
</fieldset>
<fieldset>
<legend>تفاصيل الطلب</legend>
<label for="product">المنتج:</label>
<input type="text" id="product" name="product"><br><br>
<label for="quantity">الكمية:</label>
<input type="number" id="quantity" name="quantity"><br><br>
</fieldset>
<input type="submit" value="إرسال">
</form>هذا المثال يوضح كيف يمكن استخدام <fieldset> داخل <form> لتنظيم عناصر النموذج في مجموعتين: معلومات الاتصال وتفاصيل الطلب. كل <fieldset> يحتوي على <legend> لتوفير عنوان للمجموعة المرتبطة به, تجميع العناصر بواسطة Fieldset في HTML.
يمكنك التعديل على هذا المثال وفقًا لاحتياجاتك الخاصة وإضافة المزيد من العناصر والحقول داخل كل <fieldset> حسب الحاجة.
مثال
<!DOCTYPE html>
<html>
<head>
<title>مثال على وسم Fieldset</title>
</head>
<body>
<form>
<fieldset>
<legend>معلومات المستخدم</legend>
<label for="username">اسم المستخدم:</label>
<input type="text" id="username" name="username"><br><br>
<label for="password">كلمة المرور:</label>
<input type="password" id="password" name="password"><br><br>
<label for="email">البريد الإلكتروني:</label>
<input type="email" id="email" name="email"><br><br>
</fieldset>
<fieldset>
<legend>تفضيلات النشر</legend>
<input type="checkbox" id="newsletter" name="newsletter">
<label for="newsletter">اشتراك في النشرة الإخبارية</label><br><br>
<label for="privacy">قرأت ووافقت على سياسة الخصوصية:</label>
<input type="checkbox" id="privacy" name="privacy"><br><br>
<input type="submit" value="إرسال">
</fieldset>
</form>
</body>
</html>في هذا المثال، يتم استخدام وسم <fieldset> لتجميع عناصر النموذج ذات الصلة في مجموعات. يتم استخدام <legend> لتوفير عنوان لكل مجموعة في الوسم <fieldset>.
تجدر الإشارة إلى أن هذا مجرد مثال لتوضيح استخدام وسم <fieldset> في HTML، ويمكن تخصيص التصميم وفقًا للاحتياجات الخاصة بك باستخدام CSS, تجميع العناصر بواسطة Fieldset في HTML.
مثال
<form>
<fieldset>
<legend>معلومات المستخدم</legend>
<div>
<label for="username">اسم المستخدم:</label>
<input type="text" id="username" name="username"><br><br>
</div>
<div>
<label for="password">كلمة المرور:</label>
<input type="password" id="password" name="password"><br><br>
</div>
</fieldset>
<fieldset>
<legend>تفاصيل الشحن</legend>
<div>
<label for="address">العنوان:</label>
<input type="text" id="address" name="address"><br><br>
</div>
<div>
<label for="city">المدينة:</label>
<input type="text" id="city" name="city"><br><br>
</div>
<div>
<label for="country">البلد:</label>
<select id="country" name="country">
<option value="egypt">مصر</option>
<option value="usa">الولايات المتحدة</option>
<option value="uk">المملكة المتحدة</option>
</select><br><br>
</div>
</fieldset>
<input type="submit" value="إرسال">
</form>في هذا المثال، يتم استخدام <fieldset> داخل <form> لتجميع المعلومات المتعلقة بالمستخدم وتفاصيل الشحن. كل <fieldset> يحتوي على <legend> لعنوان المجموعة المرتبطة به.
تم استخدام عناصر مختلفة مثل <input> و <select> لجمع معلومات المستخدم. يمكنك تعديل هذا المثال وإضافة المزيد من الحقول والعناصر داخل كل <fieldset> لتناسب احتياجاتك الخاصة.
يتيح لك استخدام وسم <fieldset> داخل <form> تنظيم النماذج بشكل منظم وتجميع العناصر ذات الصلة لتحسين تجربة المستخدم وإدارة بيانات المستخدم بشكل فعال, تجميع العناصر بواسطة Fieldset في HTML.
مثال
يمكنك استخدام CSS لتنسيق وتخصيص عنصر <legend> الذي يستخدم لعنوان المجموعة في وسم <fieldset>. فيما يلي مثال عن كيفية تنسيق <legend> باستخدام CSS:
كود HTML
<fieldset> <legend>معلومات الاتصال</legend> <label for="name">الاسم:</label> <input type="text" id="name" name="name"><br><br> <label for="email">البريد الإلكتروني:</label> <input type="email" id="email" name="email"><br><br> </fieldset>
كود CSS
<style>
legend {
font-size: 20px;
font-weight: bold;
color: #333;
background-color: #f0f0f0;
padding: 10px;
border-radius: 5px;
}
</style>في هذا المثال، تم استخدام CSS لتنسيق <legend> وتغيير مظهره بالطريقة التالية:
- font-size: 20px;: يحدد حجم الخط لـ <legend> إلى 20 بكسل.
- font-weight: bold;: يجعل النص داخل <legend> سميكًا (عريضًا).
- color: #333;: يحدد لون النص داخل <legend> إلى اللون الرمادي الداكن (#333).
- background-color: #f0f0f0;: يحدد لون خلفية <legend> إلى اللون الرمادي الفاتح (#f0f0f0).
- padding: 10px;: يضيف حشو (padding) بحجم 10 بكسل داخل <legend> لإضافة مسافة حول النص.
- border-radius: 5px;: يضيف زوايا مدورة بنصف قطر 5 بكسل لـ <legend>.
يمكنك تعديل قيم الخصائص المستخدمة في CSS وتخصيصها حسب احتياجاتك الخاصة للحصول على تصميم ومظهر مخصص لعنصر <legend>.