الفرق بين العناصر span و div في HTML
العناصر "span" و "div" هما عناصر لتعريف وتنظيم محتوى الصفحة. ومع ذلك، فهما يختلفان في تأثيرهما والطريقة التي يتم استخدامها.
العنصر "span" هو عنصر مستخدم لتحديد جزء صغير من نص أو محتوى في سياق أكبر. وعادة ما يستخدم "span" لتنسيق أجزاء صغيرة من النص أو لتطبيق تنسيقات معينة عليها باستخدام CSS الفرق بين العناصر span و div في HTML. على سبيل المثال، يمكن استخدام "span" لتغيير لون جزء معين من النص أو تطبيق خاصية خط محددة عليه.
على الجانب الآخر، العنصر "div" هو عنصر مستخدم لتجميع وتنظيم أجزاء من المحتوى في مربع منفصل. ويستخدم "div" لإنشاء قسم كامل في الصفحة وتطبيق تنسيقات CSS عليه بأكمله. يمكن استخدام "div" لتقسيم الصفحة إلى عناصر مختلفة مثل الأعمدة أو الأقسام الرئيسية لتنظيم التخطيط أو السمات الجمالية للصفحة.
بالإختصار، الفرق الرئيسي بينهما هو أن "span" يستخدم لتنسيق جزء صغير من النص بينما "div" الفرق بين العناصر span و div في HTML يستخدم لتجميع وتنظيم مجموعة من العناصر في مربع منفصل.
في هذا الدرس سنلقي نظرة عن قريب على استخدام span and div لأنهما العنصران الأكثر اهمية عندما تتعامل مع css, الوسومان يستخدمان لجمع العناصر و إنشاء هيكلية الوثائق وهما يستخدمان معاً مع الخاصيتين class و id وتم شرحهم مسبقاً, رابط درس class and id من هنا.
التجميع بالعنصر span في HTML
هو ما يمكن ان تسميه العنصر المحايد والذي لا يضيف شيئاً للوثيقة نفسها لكن مع span css يمكن استخدامه لإنشاء مؤثرات على اجزاء محدده من النص في الوثائق الموجودة في html و الآن نأخذ مجموعة من الأمثلة و نشاهد كيف يعمل ذلك العنصر وكيف سنقوم بتنسيق وثائق html من خلال هذا العنصر الفرق بين العناصر span و div في HTML.
ملف HTML.
<html>
<head>
<title> span </title>
</head>
<body>
<p>nusur tech web sit </p>
</body>
</html>لنقل اننا نريد ان نؤكد على اسم الموقع الخاص بنا او نص موجود داخل تلك الكلمة وفي ذلك المثال سنؤكد على tech الموجودة في اسم الموقع بإستخدام العنصر span , يمكن ان نقوم بعمل تنسيق معين علي تلك الكلمة كمثال سنقوم بإعطاء الكلمة اللون الأحمر لهذا الغرض يمكن وضع الكلمة التي تريد التنسيق عليها بين span.
بالإضافة الى ذلك نستخدم العنصر class التي تمكننا بعد ذلك من اضافة خصائص معينة لها من خلال ملف css وسيكون شكل الكود او السورس كود كالتالي في ملف index.html .
في ملف index.html
<html>
<head>
<title> span </title>
</head>
<body>
<p>nusur<span class="tech"> tech </span>websit </p>
</body>
</html>في ملف style.css
.tech{
color = red;
}و يكون الناتج في المتصفح بالشكل
nusur tech websit
يمكنك بالطبع استخدام المعرف id لإضافة الألوان او التنسيق على span, لمن تذكر ان استخدام المعرف id يجب ان يكون لمرة واحدة في الصفحة الواحدة وبذلك الشكل لا يمكنك عمل تنسيق على مجموعة من العناصر, تخيل معي اذا كان هناك نص طويل و تريد ان تقوم بإعطاء اللون الأحمر لجملة في النص يجب عليك استخدام class وليس id .
التجميع بالعنصر div في HTML
العنصر span يستخدم في العناصر نفسها كما رأيت في المثال السابق أما العنصر div يستخدم لتجميع العناصر, هذا هو الإختلاف الوحيد, تجميع العناصر بإستخدام div يعمل بنفس الطريقة لنلقي نظرة على مثال لقائمتين تحويان اسماء رؤساء هذا الموقع مقسمة حسب الأقسام الموجودة في الموقع .
يكون في ملف index.html
<html>
<head>
<title> div </title>
</head>
<body>
<div id= "web">
<ul>
<li> AMVIIP </li>
<li> Html </li>
<li> Css </li>
<li>Php</li>
<li> Java Script </li>
<li> MySql </li>
</ul>
</div>
<div id="black">
<ul>
<li>Muhammad</li>
<li>Networks</li>
<li> Information security</li>
<li>Kali linux</li>
<li>Programs</li>
<li>Python</li>
</ul>
</div>
</body>
</html>و في ملف style.css
#web{
background-color: blue;}#black{background-color: red;
}الناتج في المتصفح
الفرق بين span و div
يتم استخدام span و div لإضافة العناصر مثل img و audio و video ...الخ ضمنها, لكن يوجد اختلاف بسيط بينهما.
مثال
لنفترض لدينا الوسم h1 كما يلي :
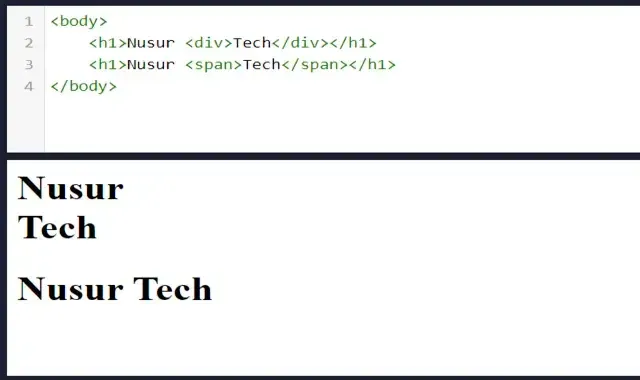
<body>
<h1>Nusur <div>Tech</div></h1>
<h1>Nusur <span>Tech</span></h1>
</body>عندما نقوم بإستخدام العنصر div ضمن العناصر دائماً سوف يبدأ بسطر جديد كما هي في السطرين الأول و الثاني, دقق في الكود السابق جيداً حتى تفهم جيداً, أما عندما نقوم بإستخدام العنصر span سيبقى بنفس السطر كما في السطر الثالث.
ونتيجة فتحه في المتصفح تكون
مثال
سوف نرفق صورة ضمن الكود بدل الكلمة Tech سيكون بالشكل
<body>
<h1>Nusur <div><img src="https://www8.0zz0.com/2020/09/21/17/405871970.jpg" alt="t"></div></h1>
<h1>Nusur <span><img src="https://www8.0zz0.com/2020/09/21/17/405871970.jpg" alt="t1"></span></h1>
</body>كما شاهدنا الفرق أنه في div الصورة بدأت بسطر جديد بعكس العنصر span بقيت الصورة في السطر نفسه طالما توجد مساحه في السطر.
ملاحظة العناصر h و p يكونوا بنفس مبدأ العنصر div يبدأ بسطر جديد أما العنصر label بنفس العنصر span يبقى بنفس السطر.
مثال
<body>
<div>Nusur <h2>Tech</h2></div>
<span>Nusur <h2>Tech</h2></span>
</body>كما لاحظنا في المثال السابق أنه عندما استخدمنا الوسوم h و p بدأ بسطر جديد و كأنه مثل div.
مثال
<body>
<div>Nusur <label>Tech</label></div>
<span>Nusur <label>Tech</label></span>
</body>كما لاحظنا في المثال السابق أنه عندما استخدمنا الوسم label بقي بنفس السطر و كأنه مثل span.
الخلاصة الفرق بين div و span عندما نقوم بإستعمال div و h و p ينزل سطر جديد للأسفل, اما عند استعمال span و label يبقى بنفس السطر.