إنشاء خلفيات متعددة الألوان في لغة CSS
سوف نتعرَّف اليوم على كيفية إضافة اكثر من لون لخلفية الموقع دون إضافة صور أو أي شي آخر فقط من خلال الألوان, توجد عدة طريق للقيام بهذا الأمر فسوف نختار طريقتين للقيام به. ويمكن إنشاء خلفيات متعددة الألوان في لغة CSS باستخدام خاصية الخلفية المتعددة (background) وفصل الألوان بفواصل.
تستخدم خلفيات CSS لتعيين صورة أو لون لخلفية العنصر. ويمكن تعيين خلفية لأي عنصر في صفحة HTML، سواء كانت صورة أو لونًا أو حتى تدرج للألوان. لتعيين خلفية لعنصر في CSS، يمكن استخدام الخاصية background، ويمكن تحديد الخلفية باستخدام قيم مختلفة، مثل اللون والصورة والتدرج والصور المتحركة (GIF) والفيديو.
فيما يلي بعض الأمثلة على الاستخدامات الشائعة للخلفيات في CSS :
1 - لتعيين لون خلفية لعنصر
background-color: #f2f2f2; .
2 - لتعيين تدرج للألوان كخلفية لعنصر
background: linear-gradient(to bottom, #00ffff 0%, #ff00ff 100%); .
على سبيل المثال، يمكن إنشاء خلفية متعددة الألوان مكونة من لونين كالتالي:
background: linear-gradient(to right, red, blue); .
وسيتم إنشاء خلفية تتدرج من اللون الأحمر إلى اللون الأزرق، في اتجاه من اليسار إلى اليمين. يمكن أيضًا إضافة المزيد من الألوان للخلفية، عن طريق إضافة المزيد من القيم المفصولة بفواصل، كما يلي:
background: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet); .
وسيتم إنشاء خلفية تتدرج من اللون الأحمر إلى اللون الأرجواني، بمرور اللون الأصفر والأخضر والأزرق والأرجواني بينهم. يمكن أيضًا إنشاء خلفية متعددة الألوان باستخدام الخلفية المتعددة (background-image) وإضافة عدة صور بألوان مختلفة، كما يلي:
background-image: linear-gradient(to right, red, blue), linear-gradient(to bottom, green, yellow);
وسيتم إنشاء خلفية متعددة الألوان تحتوي على صورتين، الأولى تتدرج من اللون الأحمر إلى اللون الأزرق، والثانية تتدرج من اللون الأخضر إلى اللون الأصفر، في اتجاه من الأعلى إلى الأسفل.
خلال موقع UiGradients إنشاء خلفيات متعددة الألوان في لغة CSS
في البداية سوف نستخدم الطريقة من خلال موقع جميل جداً و هو UiGradients وعند الدخول لهذا الموقع سوف نجد به الكثير من الخلفيات كما يلي
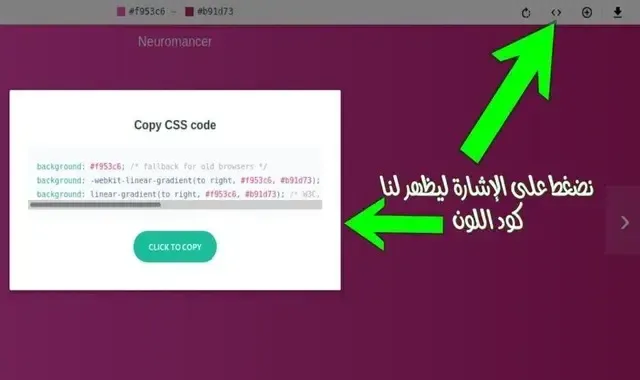
فإن كُنا نُريد أن نختار أي خلفية لونية من هذه الخلفيات فقط يتوجب علينا الضغط عليها بزر الماوس نقرة واحدة, سوف نخار خلفية من هذا الموقع على سبيل المثال الخلفية
بعدما إخترنا خلفية تُناسب طلبنا من الموقع نقوم بالضغط على إشارة <> في الأعلى ليتم إظهار كود جاهز لنا بهذه الخلفية
نقوم بتحديد السطر الأخير من الكود و الذهاب إلى محرر الأكواد الخاص بنا على ملف css, على سبيل المثال نُريد جعل اللون خلفية لكامل الموقع و هذا يعني أنه سوف نَضَعهُ على وسم جسم الصفحة body نقوم بتحديد body و إضافة الكود به كما يلي
body{
background: linear-gradient(to right, #b91d73, #f953c6);
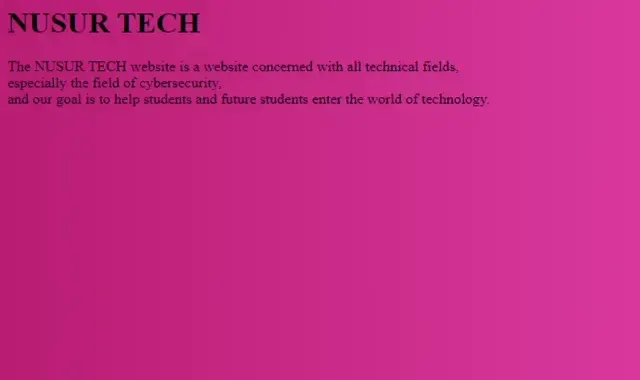
}بعد لصق الكود في محرر الأكواد نقوم بتشغيل الكود في المتصفح لنرى ما إذا كانت الخلفية المتعددة الألوان قد تم تحديدها أم لا
كما نُلاحظ أن الخلفية قد تمت على كامل جسم الصفحة لأننا وضعناها على الوسم body, هذه الطريقة إستخدمنا بها الموقع الذي ذكرناه قبل قليل, فإذا نريد نحن أن نضع الخلفية بأنفسنا دون الحاجة لهذا الموقع.
إنشاء خلفيات متعددة الألوان في لغة CSS من خلال محرر الأكواد بأنفسنا
نقوم أولاً بتحديد أن اللون يجب أن يكون على وسم body ثم نقوم بكتابة backgroud-image لكي تكون خلفية للصفحة و إختيار لها linear-gradient ثم نقوم بكتابة الألوان التي نريدها كما يلي
body{
background-image: linear-gradient(aqua, blue);
}إخترنا في الكود اللونين aqua و اللون blue ثم أغلقنا الكود بعلامة سيمي كولن;, و عند تشغيل هذا الكود في المتصفح سنجد النتيجة
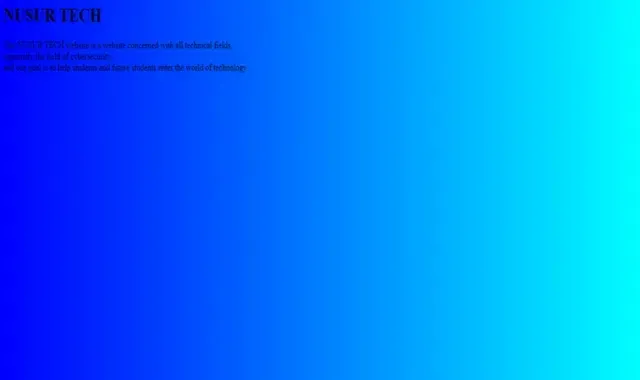
كما نُلاحظ أنه تم وضع الخلفية لكن على شكل أشرطة, فإذا كنا نُريدها مرة واحدة في كامل الصفحة يجب علينا كتابة الإتجاه قبل أول قيمة مثلاً to left يعني إلى اليسار
body{
background-image: linear-gradient(to left,aqua, blue);
}
و عند تشغيل هذا الكود ستكون نتيجته هي
و نستطيع تغير القيمة إلى اليمين أيضاً و نستطيع بنفس الطريقة بإضافة لون ثالث على الألوان أو رابع و خامس
body{
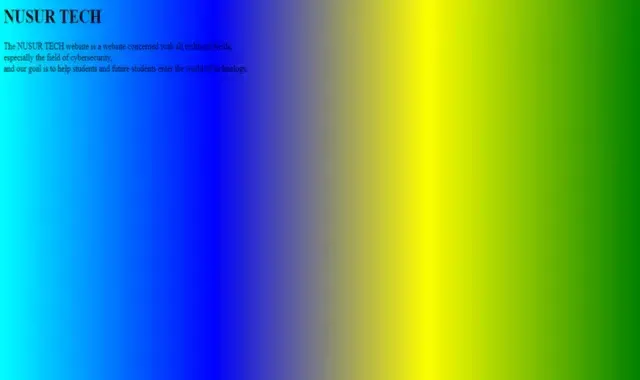
background-image: linear-gradient(to right,aqua,blue,yellow,green);
}
قُمنا بإختيار الوضعية من اليمين to right ثم قُمنا بإختيار أربع ألوان و هي (أكوا, أزرق, اصفر, اخضر) لهذا الموقع و عندما نقوم بتشغيل الكود السابق في المتصفح سوف نجد مزيج من الألوان قد أصبح خلفية.
بهذه الطريقة يُمكن تحديد خلفية لونية بأي لون يناسبنا و نقوم بإنشاء خلفيات من خلال الألوان بإحترافية.