التحكم بميزات عناصر html عبر javascript
إنشاء عناصر html و التحكم بها, سوف نشرح اليوم عن كيفية التحكم بميزات عناصر html من خلال JavaScript و سنشرح ايضاً عن كيفية تحديد العناصر عبر الكلاس class.
ننشئ عنصر img في ملف html و نعطيه id و class.
<img src="" id="logo" class="classLogo" />
في ملف الجافا سكربت يكون.
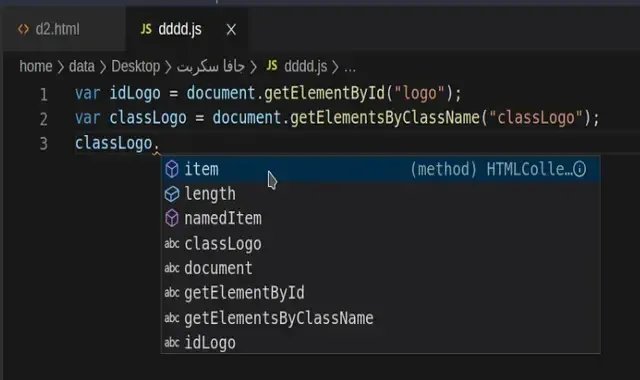
var classLogo = document.getElementsByClassName("classLogo");
classLogo.
وعند كتابة classLogo في السطر الجديد سوف نلاحظ أنه توصلنا إلى صلاحيات إستخدام الكلاس عبر ظهور بعض الخواص.
عبر id.
var idLogo = document.getElementById("logo");
idLogo.
عند الضغط على النقطة سوف نلاحظ ظهور بعض خواص الصلاحيات التي يمكن أن نستخدمها.
العنصر hasAtterbute
<img src="" id="logo" class="classLogo" />
سوف نستخدم الجافاسكربت للكشف عن ميزة ما عبر hasAttribute و نرى عن طريقها هل العنصر img يمتلك src أم لا.
var idLogo = document.getElementById("logo");
if(idLogo.hasAttribute("src")){
alert("yes")
}
سوف يتم تحقق الشرط لأن العنصر img يمتلك Atterbute من نوع src فإنه طبع yes. و إذا كان العنصر الذي قمنا بتحديده لا يمتلك src فإنه لن يتحقق الشرط و بالتالي لن يتم تنفيذ الأوامر داخل الأقواس المعكوفة الذي ضمن alert.
العنصر getAtterbute
نريد أن نستعرض الـ id عبر الخاصية getAtterbute في الـ console.
var idLogo = document.getElementById("logo");
console.log(idLogo.getAtterbute("id"));
كما لآحظنا أتى لنا بمحتوى id الذي هو logo و إذا غيرنا القيمة لـ class سوف يعرض لنا classLogo.
العنصر setAtterbute لإضافة قيم جديدة
العنصر setAtterbute تكون مهمته هي إضافة قيمة جديدة لأي عنصر من عناصر html أو تعديل على القيمة السابقة.
var idLogo = document.getElementById("logo");
console.log(idLogo.getAtterbute("id"));
idLogo.setAtterbute("src","tr.jpg");
قمنا بإنشاء متغير وهو idLogo و عيننا له قيمة عرض بيانات id موجود في html.
وعرضنا البيانات عبر console و هي إستحضار صورة مرتبطة في id. \
و حددنا مسار الصورة و إسمها, و إسم الصورة هو tr.jpg.
كما نلاحظ أنه إستبدل لنا قيمة src القديمة بقيمة جديدة و هي صورة قد وضعتها في مجلد العمل الحالي. كما نستطيع التحكم بـ width و height للصورة عن طريق الجافاسكربت.
<img src="" id="logo" class="classLogo" width="" height=""/>
و نقوم بتعيين القيم عبر الجافاسكربت كما يلي:
var idLogo = document.getElementById("logo");
console.log(idLogo.getAtterbute("id"));
idLogo.setAtterbute("src","tr.jpg");
idLogo.setAtterbute("width","40%");
idLogo.setAtterbute("height","300px");
قمنا بوضع قيم العرض و الطول للصورة عن طريق ملف الجافاسكربت بواسطة setAtterbute.
كما نلاحظ قد تم تغيير حجم الصورة بسهولة عبر الجافاسكربت
العنصر removeAtterbute لحذف وسوم
نستطيع حذف أي ميزة من html عبر removeAtterbute.
var idLogo = document.getElementById("logo");
console.log(idLogo.getAtterbute("id"));
idLogo.setAtterbute("src","tr.jpg");
idLogo.setAtterbute("width","40%");
idLogo.setAtterbute("height","300px");
idLogo.removeAtterbute("class");
idLogo.removeAtterbute("width");
في الأكواد السابقة قمنا بحذف class و width من الكود عن طريق العنصر removeAtterbute لحذف الخواص.
العنصر appendChild
العنصر appendChild الذي نتمكن من خلاله إضافة عناصر html عبر الجافاسكربت. مثلاً نُريد من المستخدم أن يُضيف بيانات مطلوبة منه إلى list. نضع حقل input و زر submit عندما المستخدم يكتب أي شيئ في الحقل و يضغط على الزر submit يتم إضافة ما كتبه إلى list.
ليكن في ملف html.
<input type="text" id="input"> <button onclick="add()">اضافة</button> <ul id="myList"> </ul>
في ملف الجافاسكربت
function add(){
var li = document.createElement("LI");
var input = document.getElementById("input").value;
var text = document.createTextNode(input);
li.appendChild(text);
document.getElementById("myList").appendChild(li);
}
في البداية أنشأنا function و ربطناها add() مع زر onclick من أجل عند الضغط عليه تعمل function. و أنشأنا متغير li و إخترنا له createElement أي إنشاء عنصر و ضمن الأقواس و حددنا العنصر LI هكذا أنشأنا العنصر LI. و بعدها حددنا ما يتم إضافته لهذا العنصر و أنشأنا متغير input قلنا له سوف نأخذ القيم من العنصر input و ربطناها بـ id العنصر input. و من ثم أنشانا متغير آخر بإسم text و أعطيناه الخاصية createTextNode أي إنشاء نص و value يأخذ القيمة عند إضافتها. و بعدها قُمنا بإضافة النص بتحديد العنصر li عبر li.appendChild و وضعنا بين الأقواس text أي نريد أخذ القيم من المتغير text. و نريد أن نضيف LI على العنصر ul الذي بملف html نقوم بتحديده عبر id و حددنا الأيدي myList. و ثم وضعنا appendChild أي نُريد كلما نضغط إضافة يضيف لنا ما كتبناه وحددنا LI لكي يتم إضافته.
هذه الأسماء كتبناها بالتسلسل كلما نكتب إسم نضغط إضافة و يضيفه لنا و هكذا يكون الزر يعمل بنجاح. لنقوم بوضع لون خاص للسته و خلفية لها.
function add(){
var li = document.createElement("LI");
li.style.background = "aqua";
li.style.color = "green";
li.id = "li";
var input = document.getElementById("input").value;
var text = document.createTextNode(input);
li.appendChild(text);
document.getElementById("myList").appendChild(li);
}
نلاحظ من ما سبق أننا حددنا خلفية للستة لون aqua و لون خط أخضر عبر الجافاسكربت وتم هذا الأمر بنجاح.
إستحضار الصور عبر جافاسكربت
<div id = "myDIVE"></div>
و في ملف الجافاسكربت
var myIMG = document.createElement("img");
myIMG.src = "tr.jpg";
myIMG.id = "img";
myIMG.style.width = "50%";
document.getElementById("myDIVE").appendChild(myIMG);
حددنا الصورة tr الموجودة لدينا ضمن ملف العمل الرئيسي و إستحضرناها عبر جافاسكربت بدون أي تعقيد أو مشاكل.
إستحضار الملفات الصوتية عبر جافاسكربت
<div id = "myAudio"></div>
في ملف الجافاسكربت
var myAudio = document.createElement("audio");
myAudio.src = "hazt.mp3";
myAudio.controls = "controls";
document.getElementById("myAudio").appendChild(myAudio);
الملف الصوتي إسمه hazt.mp3 موجود ضمن ملف العمل الحالي. عند فتحه في المتصفح سيظهر بالشكل
كما لآحظنا بأنه تم إستحضار الملف الصوتي بنجاح و كأننا إستدعيناه عبر html, و ايضاً ملفات الفيديو يتم إستحضارها بنفس الطريقة.